Важность пользовательского опыта не возможно переоценить. Это то что формирует наше поведение в определенных ситуациях. И важно формировать любой продукт, учитывая этот фактор.
Приведу пример.
Представьте как вы готовите чай, кладете сахар из сахарного пакетика. Как вы разрываете этот пакетик?
Большинство отвечает, что конечно же разорвали пакетик сверху и высыпали в стакан. Но изначально изобретателем пакетика задумывалось, что отрывать будут по центру над кружкой. Получается быстро и удобно, но при создании пакетика не подумали над предыдущем пользовательским опытом людей.
Мы привыкли открывать пакеты сверху, доставать вещи из пакета сверху, чипсы открывать сверху (именно раньше чипсы открывали все сверху, потом уже придумали боковую открывашку). И тут нам подсовывают пакетик сахара. Мы сразу же действуем также как и до этого, опираясь на наш опыт.
Мы все запрограммированы действовать шаблонно в определенных ситуациях, даже открытие пакетика сахара это определенный шаблон. Это важно понимать и при формировании любых продуктов или интерфейсов сайта.
Именно поэтому, я например на сайтах, где заголовки плохо заметны, советую их делать больше и выводить по центру страницы. Просто по опыту чтения книг, пользователь будет искать заголовок сверху страницы ориентировочно по центру.
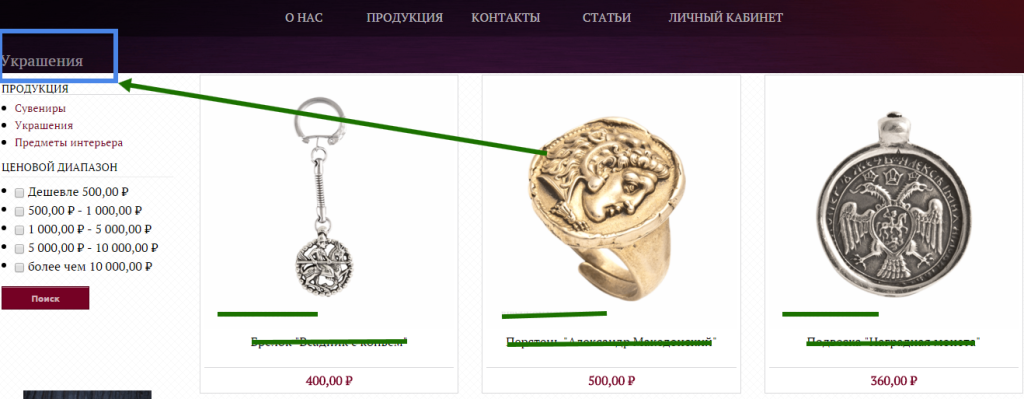
Вот пример где нужно реализовывать по центру и большим шрифтом. Его просто не заметно.
Кто-то может сказать, что большинство сайтов имеют выравнивание заголовков по левому краю. Это легко объясняется, когда изначально создавались сайты в 90-х, то не было распространено понятие адаптивная верстка и старались контент расположить таким образом, чтоб в случае другого масштабирования экрана было видно основную информацию. Ведь мы знаем, что в случае если сайт не адаптивен мы видим верхний левый угол сайта, отображается контент левого верхнего угла. Поэтому именно в левом углу расположили заголовки. Сейчас это уже привычно, видеть заголовок с выравниванием по левому краю.
Кстати, меню многие в левом сайтбаре по этой же причине. Правше в теории удобнее смотреть на правый сайтбар, но тут просто пользовательский опыт переучен временем и обстоятельствами. Сейчас уже всем привычно видеть меню как в левой, так и в правой части экрана.
Пример удачного переноса пользовательского опыта в другой продукт — это компьютеры с операционной системой графического интерфейса. Рабочий стол, корзина, папка, документ, библиотека и прочие знакомые нам понятия из обычной жизни, которые выполняют примерно похожие функции. На рабочем столе мы можем размещать документы, а в корзину «выкидывать» не нужное.
Формируйте интерфейс сайта на основе того, что уже хорошо известно и интуитивно понятно вашей целевой аудитории пользователей. Есть редкие случаи, когда можно переучить целевую аудиторию, но я предполагаю что это редкий случай. Наверное, чаще переучить что-то делать можно в рамках совсем новаторского продукта.
Удобство сайтов при продвижении занимает все большее значение, поэтому нельзя игнорировать тот факт, что нужно изучать usability как направление работ. А пользовательский опыт — это один из факторов ориентирования в usability.
Определенный ряд заданий по формированию удобного интерфейса сайта будет на марафоне, который запущу скорее всего к ближайшим выходным 30.01.2016. https://vk.com/seoyeti?w=wall-110949800_100 — ознакомительный пост. Регистрация будет открыта позже отдельным обсуждением в группе.






Всегда открываю пакетик сахара сверху) Привычка)))